Page 1: Responsive Web Page Tutorial, HTML/CSS Only
Page 2: Page Structure using Flexbox and a Media Query
Page 3: Footer (nested flexboxes)
Page 4: Header (menu/search toggles, transition effects)
Page 5: Sticky Aside
Page 6: Make it Beautiful
Page 7: JavaScript Efficiencies, Breadcrumbs, Cats, Audio and More
Page 8: Embedded Note from Creator and Floating Hearts
Page 9: Move On To, Video Tutorial
Move On To, Video Tutorial
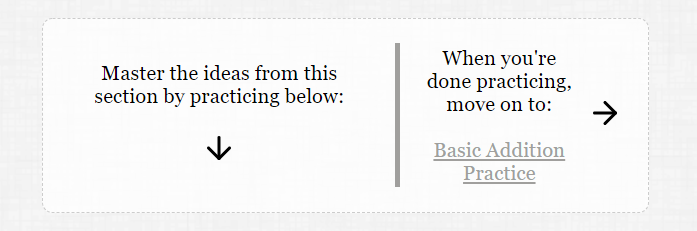
Move On To ...
At the end of each concept section,
I remind users that they should practice,
and point them to the next lesson in the sequence:

The down and right arrows are also links to the appropriate sections.
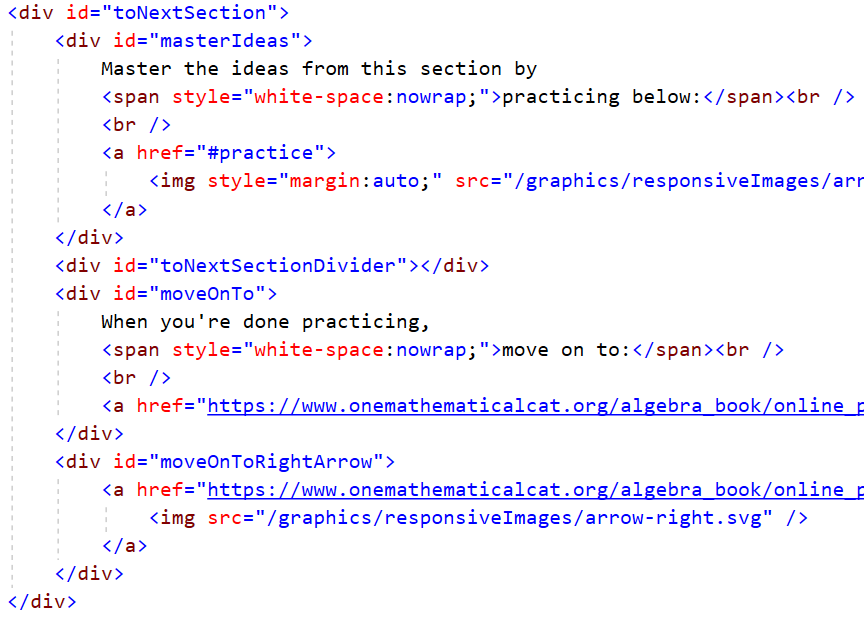
Here's the (right-truncated) HTML:

I don't like ‘widow words’ (a single word on a text line), so I use
white-space:nowrap; to keep at least two ending words together.
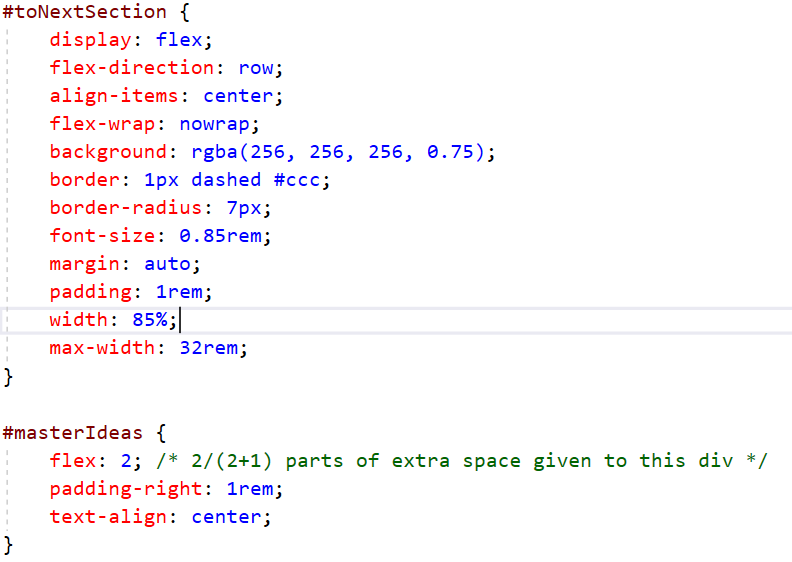
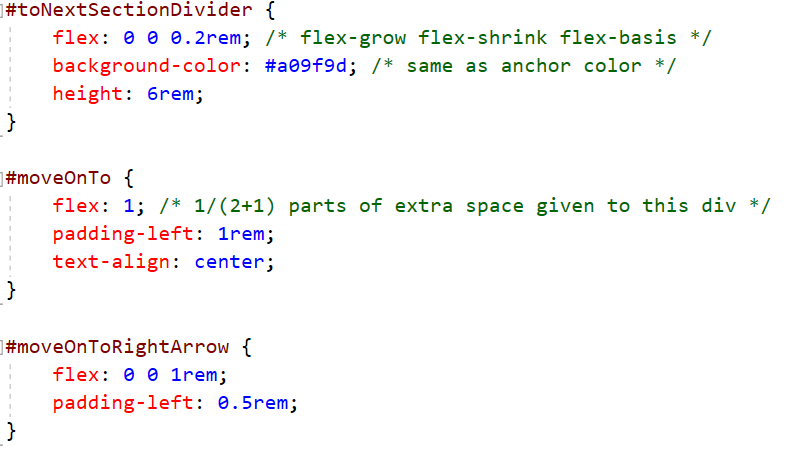
Here's the CSS (in the external stylesheet):


The toNextSectionDivider is just a non-growing, non-shrinking, fixed-width
flex-item with a desired background color and height.
Video Tutorial
My very first lesson (only!) has a video showing users how to use the exercises.
It is accessed by clicking the question mark next to the ‘Practice’ title:

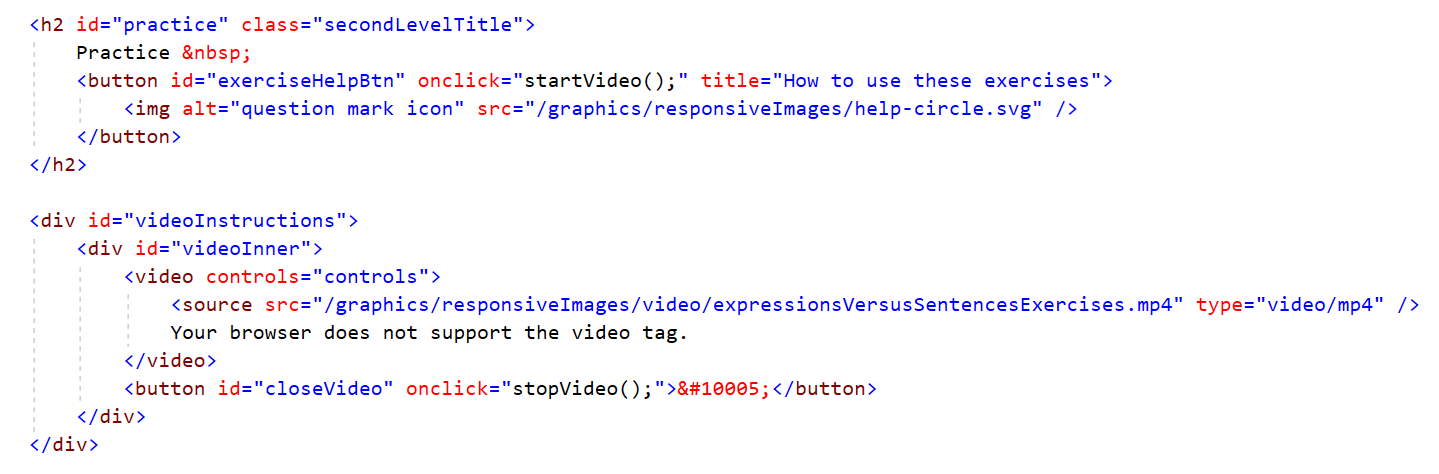
Here's the HTML:

The character code ✕ is the ‘✕’
in the upper-right corner that users can click to close the video.
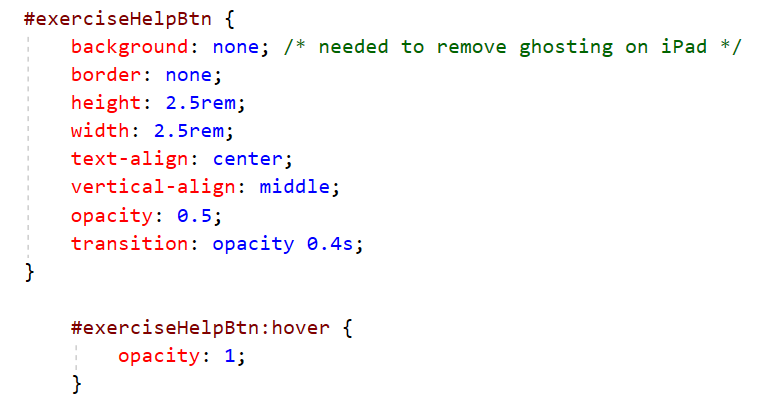
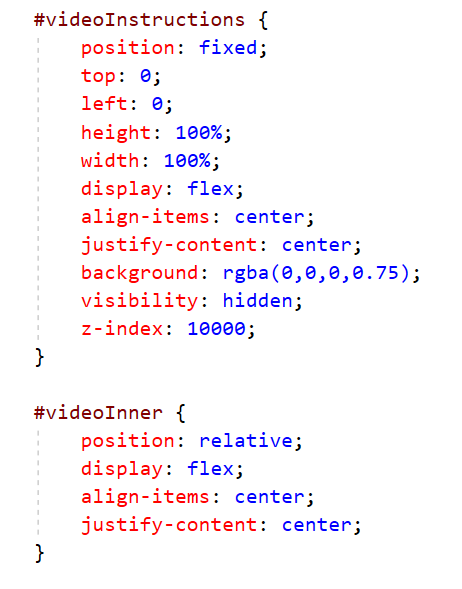
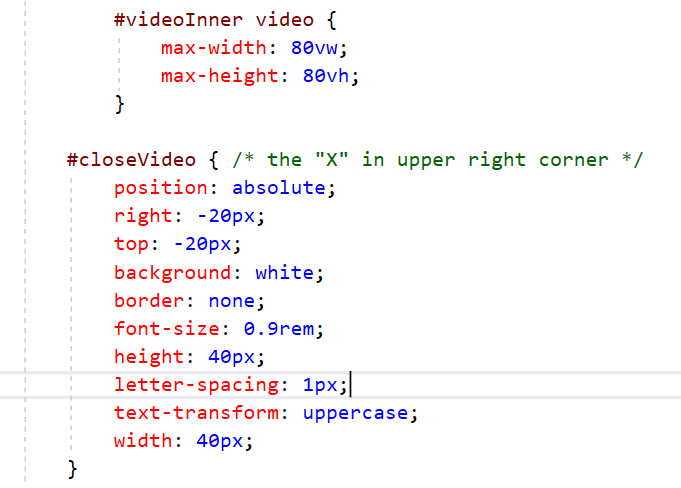
Here's the CSS. It does not go in the external stylesheet, since it's used only in my first
lesson.



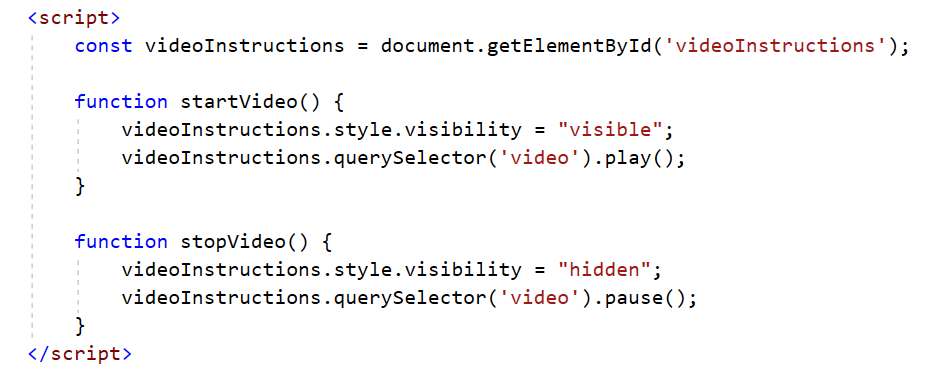
Here's the JavaScript to start and stop the video.
This remains with the HTML (it is not moved to the auxiliary JavaScript file),
since it's only used in my first lesson.

The Page So Far...
- View the responsive web page, through Lesson 9.
- Download the HTML for the responsive web page, through Lesson 9.
- Download the auxiliary JavaScript file, through Lesson 9.
-
Download the external CSS stylesheet, through Lesson 9.