Page 1: Responsive Web Page Tutorial, HTML/CSS Only
Page 2: Page Structure using Flexbox and a Media Query
Page 3: Footer (nested flexboxes)
Page 4: Header (menu/search toggles, transition effects)
Page 5: Sticky Aside
Page 6: Make it Beautiful
Page 7: JavaScript Efficiencies, Breadcrumbs, Cats, Audio and More
Page 8: Embedded Note from Creator and Floating Hearts
Page 9: Move On To, Video Tutorial
Embedded Note from Creator and Floating Hearts
Embed a Note From the Website Creator
There are things I want users to see, and these vary over time. Also, I want my pages to be friendly and supportive. So, I embed a ‘Note from Dr. Burns (the website creator)’ in each page. The note is easily updated (in the auxiliary Javascript file) and automatically loaded into all my lessons.

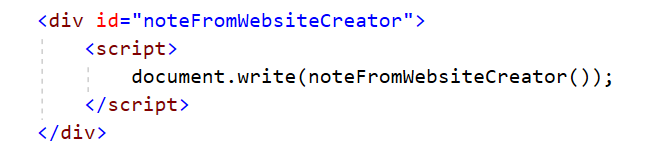
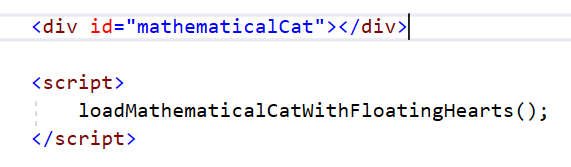
Put this code in the desired location in the HTML file:

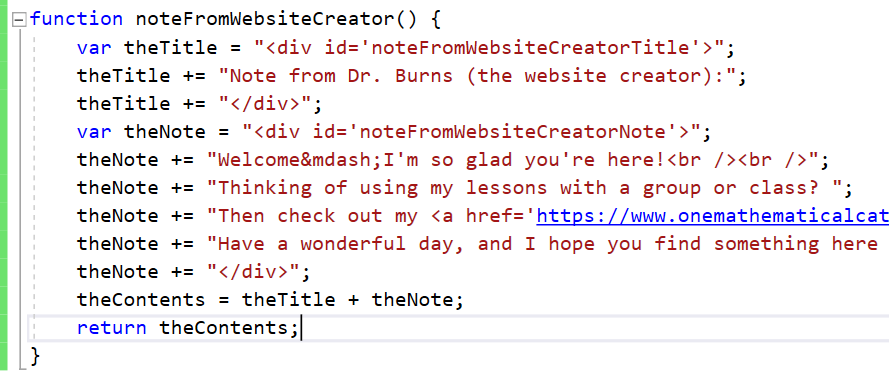
Put this function (with desired content) in the auxiliary JavaScript file:
 (truncated) JavaScript function for ‘Note from Web Creator’
(truncated) JavaScript function for ‘Note from Web Creator’
Hard to see? No worries! The JavaScript auxiliary file is available for download at the bottom of this page.
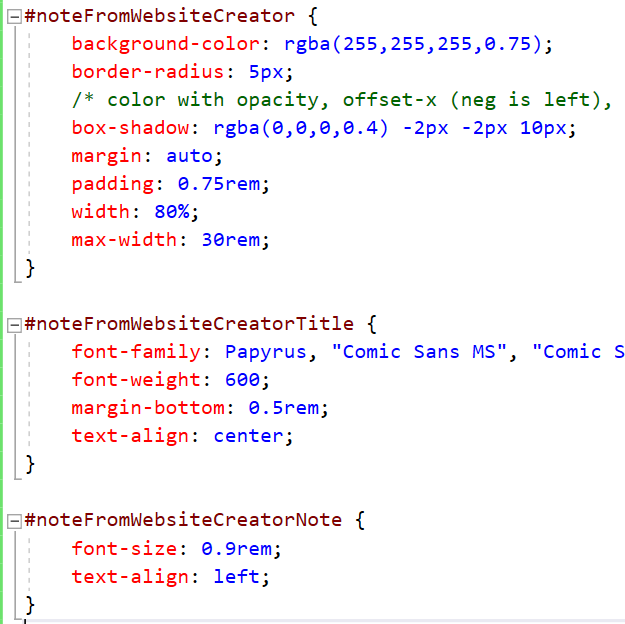
Put this CSS (slightly truncated here) in the external stylesheet:

The external stylesheet is available for download at the bottom of this page.
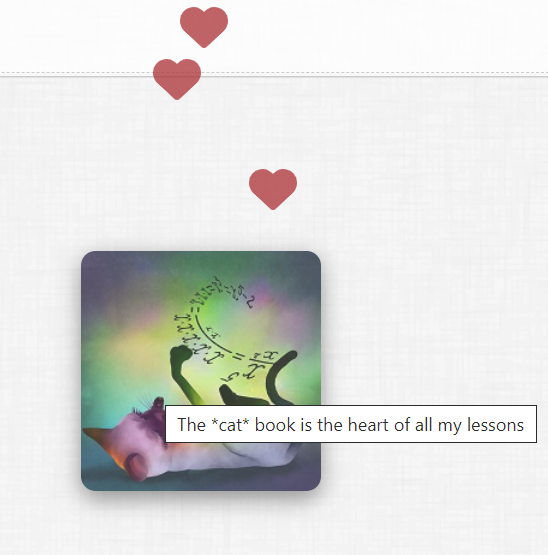
Floating Hearts
On every page, I want to draw attention to my ‘original cat book’,
One Mathematical Cat, Please!
Ideas for Anyone Who Wants to Understand Mathematics
.
This little book is the heart of all the math I have on the web.
To do this, floating hearts appear whenever a user hovers over
the mathematical cat image, and the image is a link to my book.
Here's a snapshot of the floating hearts:

The only change in the HTML is to load a revised function:

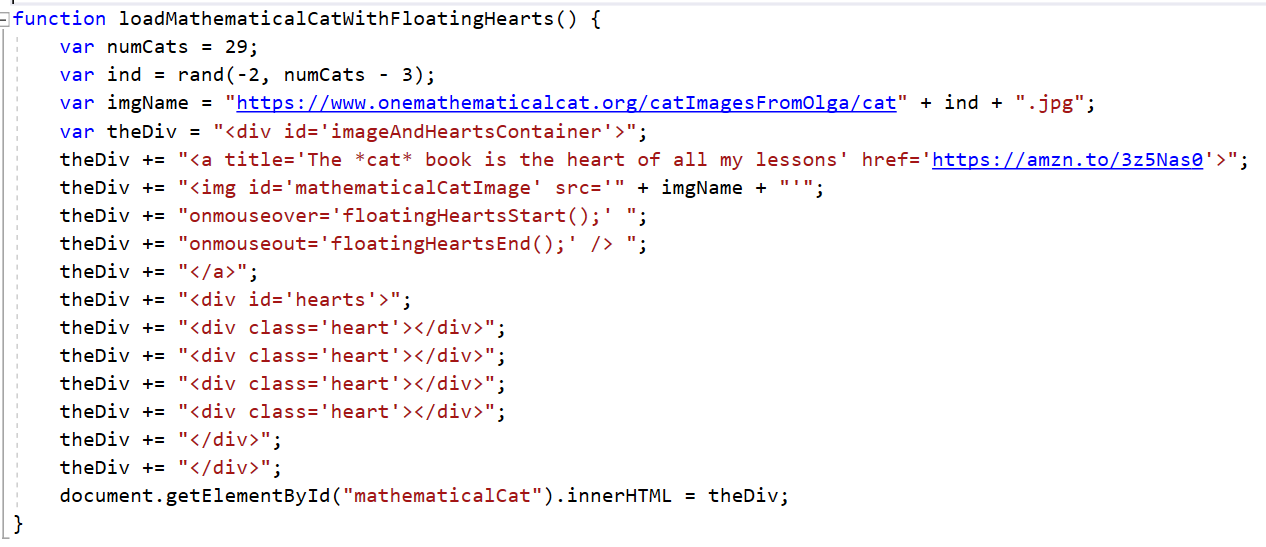
Here's the revised function for the auxiliary JavaScript file
(which replaces the old loadMathematicalCat() function):

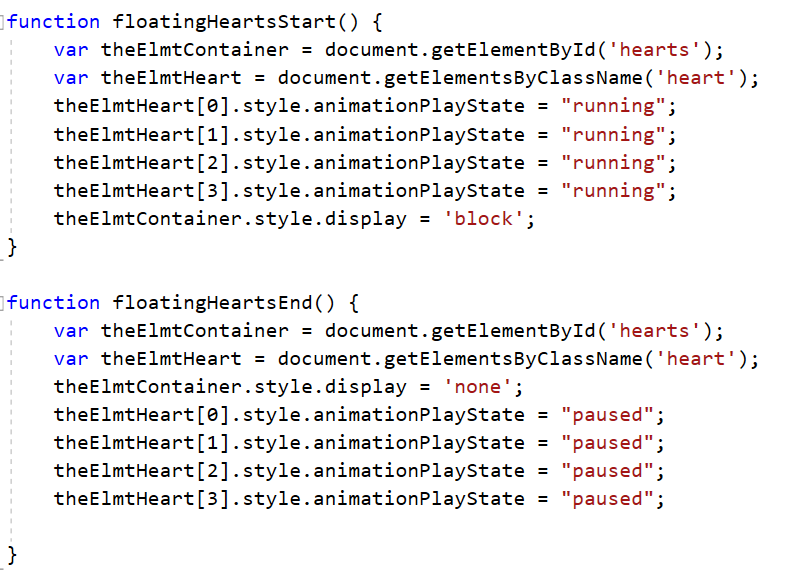
Two new functions are required, to start and stop the floating hearts animation:

There's lots of new CSS, including the magic for the animation.
Look inside the section labeled Randomly-loaded Mathematical Cat with Floating Hearts
in the external CSS file, which can be downloaded at the bottom of this page.
UPDATE: The floating hearts didn't play well with touchscreens, since there's no reliable ‘hover’ action there. So, I tweaked the behavior to play a single animation on page load, and also added a link beneath the cat image that says ‘click for cat book’. (You'll see this updated behavior in the version from lesson 9.)
The Page So Far...
- View the responsive web page, through Lesson 8.
- Download the HTML for the responsive web page, through Lesson 8.
- Download the auxiliary JavaScript file, through Lesson 8.
-
Download the external CSS stylesheet, through Lesson 8.