Page 1: Responsive Web Page Tutorial, HTML/CSS Only
Page 2: Page Structure using Flexbox and a Media Query
Page 3: Footer (nested flexboxes)
Page 4: Header (menu/search toggles, transition effects)
Page 5: Sticky Aside
Page 6: Make it Beautiful
Page 7: JavaScript Efficiencies, Breadcrumbs, Cats, Audio and More
Page 8: Embedded Note from Creator and Floating Hearts
Page 9: Move On To, Video Tutorial
JavaScript Efficiencies, Breadcrumbs, Cats, Audio and More
Load an External JavaScript File
JavaScript that is common to most lessons is kept in an auxiliary file:
auxiliaryResponsiveLessons.js .
Use your own name, but keep the ‘.js’ extension.
To load the auxiliary file into a lesson,
add this line (with your own URL) inside the <head> container:
<script src="/auxiliaryResponsiveLessons.js"></script>
By having common code in only one place, it is much easier to maintain. Also, most modern browsers cache JavaScript files, making page loads more efficient as users move from lesson to lesson.
Move the functions toggle, transitionIn,
transitionOut and checkWindowSize into auxiliaryResponsiveLessons.js
(without the <script></script> containers).
Create Common Header/Footer Variables
Some people like to periodically rearrange furniture. Me—I tweak my common header. I definitely don't want to be making the same changes in hundreds of files! Create JavaScript text variables for common elements, as illustrated next by making a common header:
-
Copy the common code; change double quotes to single:
Make a copy of the contents of theheadercontainer in the HTML file. (You can work in the HTML file itself, or in a simple text editor, like NotePad.) In this copy, find/replace all instances of double quotes with single quotes. We're turning the common header code into one long JavaScript string variable. -
Double-quote each line:
Put each line inside double quotes. Now, you've got single quotes inside double quotes. -
Special attention to nested quotes:
Nested quotes need special attention. You certainly can't have something single quoted inside something else that is single quoted! To fix the situation, study the following code, where inner single quotes have been replaced by∖"(a backslash, followed by a double quote):
"<img alt='header hamburger icon' onclick='toggle(\"headerNavMobileOnly\",\"flex\");' "
Putting a backslash in front of a double quote is sometimes called ‘escaping the double quote’, and makes it a literal double quote, instead of being interpreted as a double quote that would end the string.
-
String concatenation; semicolon at end:
Put all the double-quoted rows together using the ‘+’ concatenation operator. Put a semicolon at the very end of the string. -
Name the JavaScript text variable:
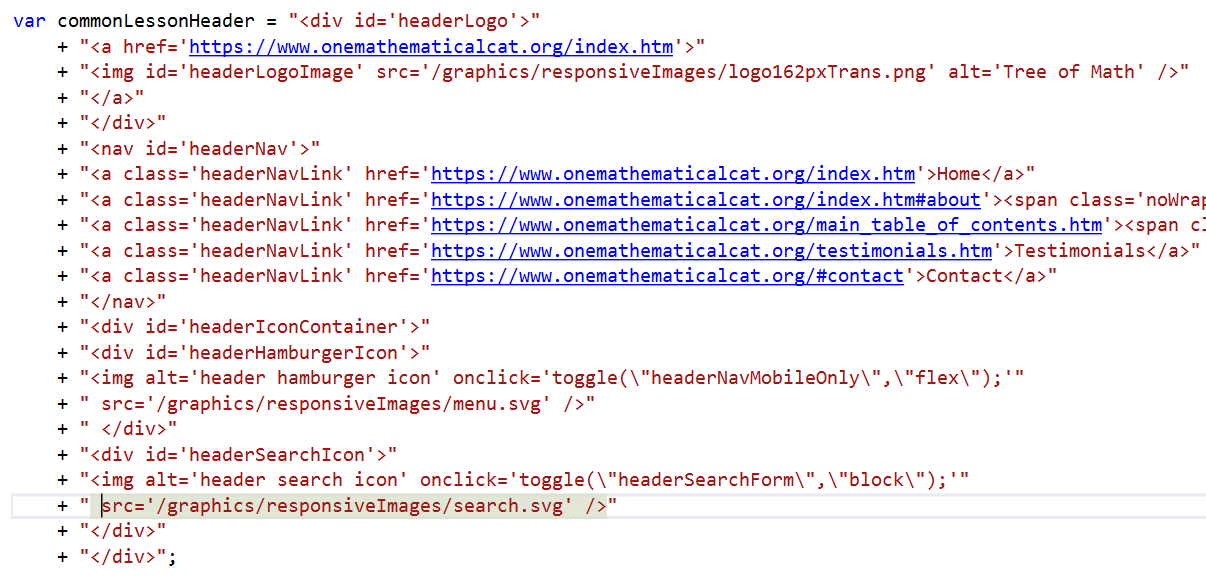
Move the edited common code into the auxiliary JavaScript file, assign the string a name (here,commonLessonHeader), and re-format (as needed) to get:
 (The right ends of long lines have been truncated in what you see here.)
(The right ends of long lines have been truncated in what you see here.)
-
Load the common code into the HTML document:
Usedocument.writeto write the common header in the correct location in the HTML file:

Do the same for the (common) search form and the (common) footer.
(For me, the aside content will vary slightly from lesson to lesson,
so is kept in the HTML file.)
Breadcrumbs
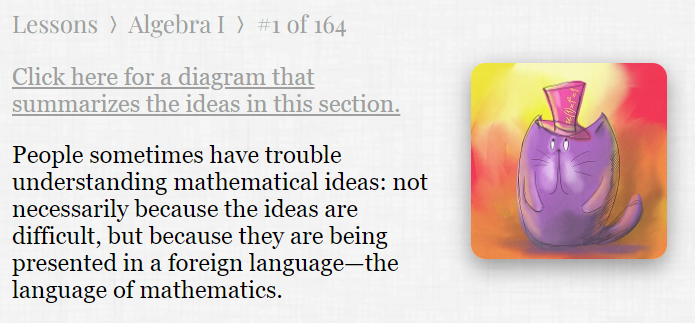
‘Breadcrumbs’ tell the user what course they're in (like ‘Algebra I’),
and where they are in the course (like ‘#1 of 164’):

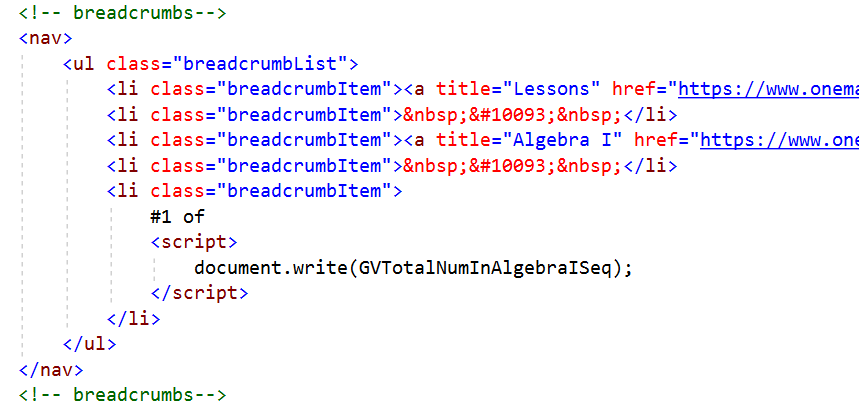
Here is the (truncated) breadcrumbs code, which should go just beneath mainTitle :

Note that the character code ❭ is used as the breadcrumb separator;
it is called a medium right-pointing angle bracket ornament.
In the future, the total lesson count could change, with lessons being added/combined/removed. Therefore, it's best to load the total number of lessons using JavaScript, as follows:
-
Add this code to the JavaScript auxiliary file (where ‘GV’ stands for ‘global variable’):
var GVTotalNumInAlgebraISeq = 164; -
Put this code in place of the total number, as shown in the image above:
<script>document.write(GVTotalNumInAlgebraISeq);</script>
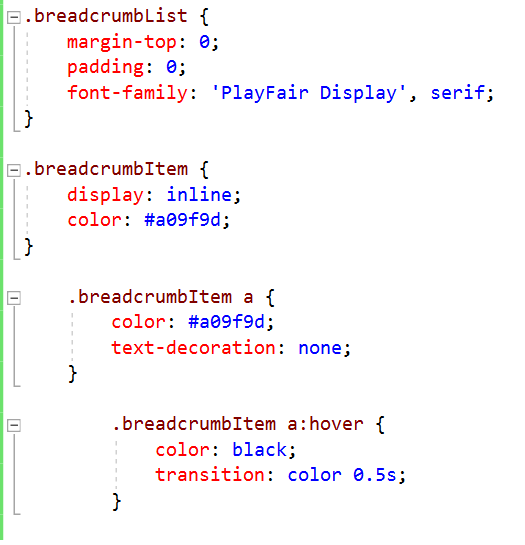
Here's the CSS code to style the breadcrumbs, which should go in the external CSS file:

The CSS display:inline; makes each list item inline (like <span> ).
Without this, the list items would display vertical and bulleted.
A Splash of Color: Mathematical Cats
Right now, the responsive page is beautiful, but could benefit from a splash of color.
Mathematical cats to the rescue!
Besides adding color/interest, a small randomly-selected mathematical cat near the top of the page also connects
the URL ‘https://www.onemathematicalcat.org’
to the page content.

-
HTML code:
Put this directly beneath the breadcrumbs:<div id="mathematicalCat"> </div>
<script>
loadMathematicalCat();
</script> -
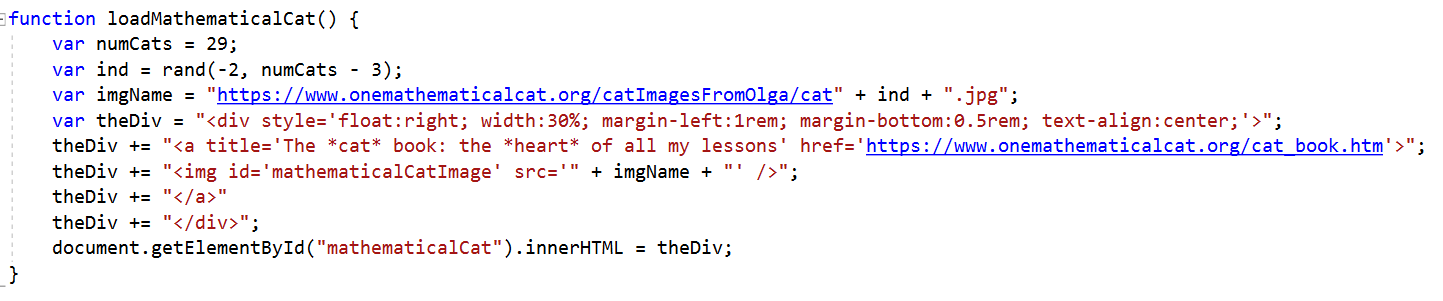
JavaScript code:
Put this function in the auxiliary JavaScript file:

Note that it requires the functionrand(a,b)which is in the auxiliary file (download at bottom of this page). -
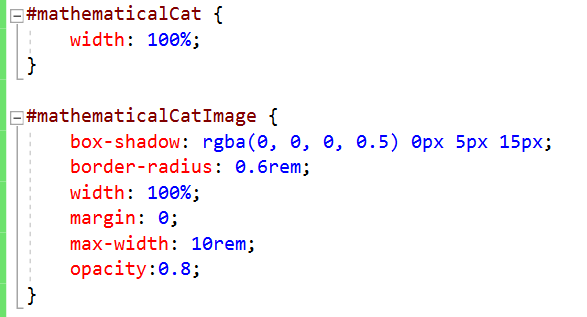
CSS Code:
Put this styling in the external stylesheet:

Thebox-shadowadds a gentle ‘blur’ around the image, andopacity:0.8;‘softens’ the image a bit.
Audio Read-Thrus with Text Highlighting
My lessons offer an option to hear me read them aloud, while users can follow
along with highlighted text. (This way, users can better understand how the mathematics might be read aloud.)
The read-thru is made available by clicking an ‘audio’ icon to the right
of mainTitle :
![]()
-
Download the transparent svg audio icon.
Mine is named
volume-2.svg. (By the way, Font Awesome is a fantastic resource for icons.) -
Modify
mainTitleto add the audio icon:
<h1 id="mainTitle">Expressions Versus Sentences
<img onclick="toggleAudio('audioPlayer');"
id="audioIcon" alt="audio read-through"
title="audio read-through"
src="/graphics/responsiveImages/volume-2.svg" />
</h1>
Thealtvalue is displayed if (for some reason) theaudioIconimage is unavailable. Thetitlevalue is displayed when a user hovers over the audio icon image. -
Add the
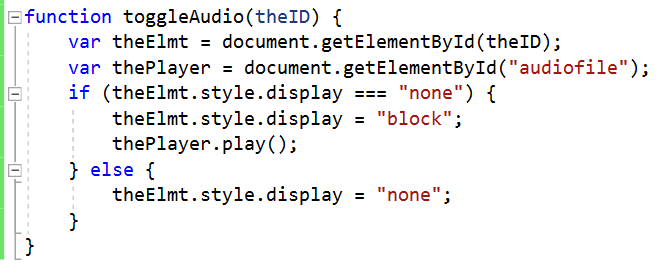
toggleAudiofunction to the auxiliary JavaScript file:

As soon as the audio icon is clicked, the audio starts playing. - The text highlighting is reasonably complicated, and is discussed thoroughly here: Read-Thru by Web Creator, with Highlighted Text .
More style: Definitions, Theorems and such
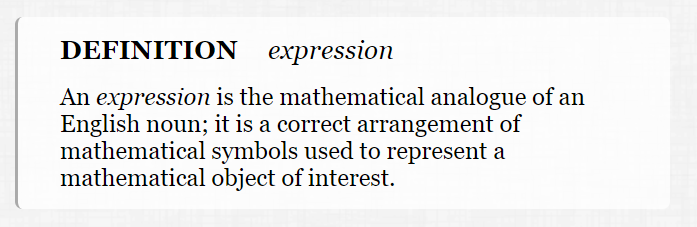
Definitions, theorems and such are visually distinguished:

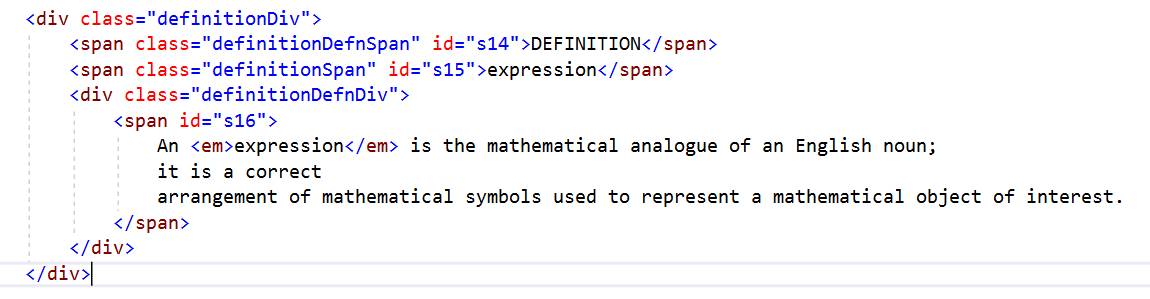
Here is the HTML, showing the different classes for the container, the word ‘DEFINITION’, what it is the definition of,
and the definition itself:

Ignore the IDs (like id="s14"), since these are used only for the audio read-through with text highlighting.
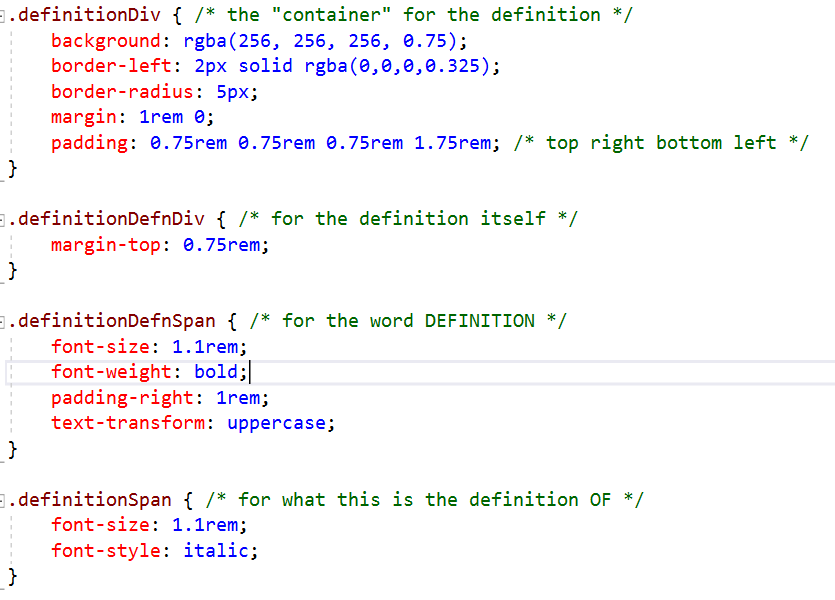
Here is the CSS:

Meta Description/Content
The <meta name="description" content="summary of page content" />
tag should give a concise summary of the web page contents/purpose. If it's good
enough, a search engine might use it as the ‘blurb’ to represent the page!
Put this (with appropriate content for you, of course) in the
head container:
<meta name="description"
content="As a first step in studying the mathematical language,
we distinguish between the 'nouns' of mathematics
(used to name mathematical objects of interest)
and the 'sentences' of mathematics (which state complete mathematical thoughts)." />
Extra Things My Pages Need: Math and Graphics
My lessons have special needs: mathematics and graphics. I use MathJax for beautiful mathematics. I use JSXGraph for beautiful graphics. You can even embed MathJax math inside JSXGraph graphics!
I use local copies of both MathJax and JSXGraph—on my own server—as opposed to using the newest version from (say) a CDN (Content Delivery Network). My older versions have everything I need, and I don't have to worry about my code breaking or changing behavior with an ‘upgrade’.
MathJax
In the auxiliary JavaScript file, I have a function named loadMathJax().
If a page needs math, then this code goes in the head :
document.write(loadMathJax());
The order (in your HTML page) that you load auxiliaryResponsiveLessons.js
and then write the function is important!
Until auxiliaryResponsiveLessons.js is loaded,
the function isn't available!
I wrote a BIG page to illustrate what MathJax has to offer: TeX Commands Available in MathJax . It's a fixed-width web page, so don't try to view it on a small screen. I also have a print version of the resource available from Amazon. It has small print, so it's for young eyes only!
JSXGraph
In the auxiliary JavaScript file, I have a function named loadJSXGraph().
If a page needs graphics, then the following code goes in the head.
Again, order is important!
document.write(loadJSXGraph());
My JSXGraph Commands pages give descriptions and examples of many JSXGraph commands, alphabetically by command name. Again, these are fixed-width pages, so don't try to view them on small screens.
Google Analytics
I use Google Analytics (the free version)
to gain insights on my users.
In the auxiliary JavaScript file, I have a function named loadGoogleAnalytics().
Since I want analytics on every page, I put the following code directly in
auxiliaryResponsiveLessons.js:
document.write(loadGoogleAnalytics());
COIL Web Monetization
I use COIL as a theoretical way to monetize my web pages. Until the web changes dramatically, it won't make me any money. But, I think they're heading in the right direction, so I want to support them. (More on this below.)
In the auxiliary JavaScript file, I have a function named monetizeWebPageCOIL().
Since I want monetization on every page, I put the following code directly in
auxiliaryResponsiveLessons.js:
document.write(monetizeWebPageCOIL());
Making Money from Web Pages
Let me get philosophical for a moment.
It costs money to put pages on the web. Even if you do all the coding and design yourself (like me),
there are annual server fees and security token fees.
(These days, people expect to see
https , not just http, even if there is no need for a secure site.)
I personally hate ads as I browse web pages, so I refuse to use them. I use some Amazon Affiliate Program links: if a user clicks on a link and buys something, then I get a tiny cut. However, math pages don't lend themselves to ‘pointing to stuff’ on Amazon. Donations—don't work.
Suppose there were a mechanism by which high-quality content pages could be monetized (without a barrage of ‘need-money’ annoyances). Then, I believe we'd see a shift in the nature of web pages: fewer ads, fewer pleas for money/subscriptions/donations, fewer paywalls.
Enter COIL and micropayments. Fractions of a penny can be meaningful when multiplied by big numbers. I believe that when people visit pages, they should automatically support those pages. Why?
Without website creators, there would be no web.
The longer a visitor lingers, the more the web creator earns. But it has to be implemented (I believe) at a foundational level: when people get internet service, the service should include a fee (say, \$5.00 per month) that gets distributed to website creators (automatically) as the user surfs the web. COIL promotes a modified version of this concept, and it's the only thing I see out there that is heading in this direction.
The Page So Far...
- View the responsive web page, through Lesson 7.
- Download the HTML for the responsive web page, through Lesson 7.
- Download the auxiliary JavaScript file, through Lesson 7.
-
Download the external CSS stylesheet, through Lesson 7.