|
SCREEN SPACE
With already-covered concepts, can move at a
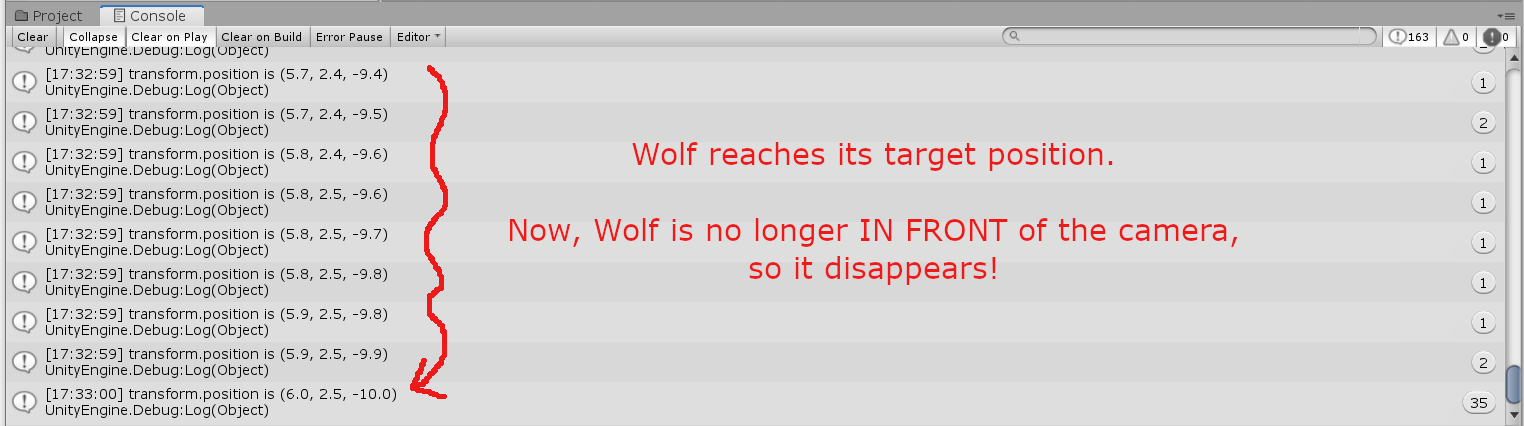
constant speed in a specified direction.The movement is not dependent on framerate, so it looks the same regardless of the user's platform. Our current goal is for to move to a user-clicked location. Capturing mouse-click information uses Screen Space: Screen Space Attributes
A Simple Script to Understand Screen Space
|
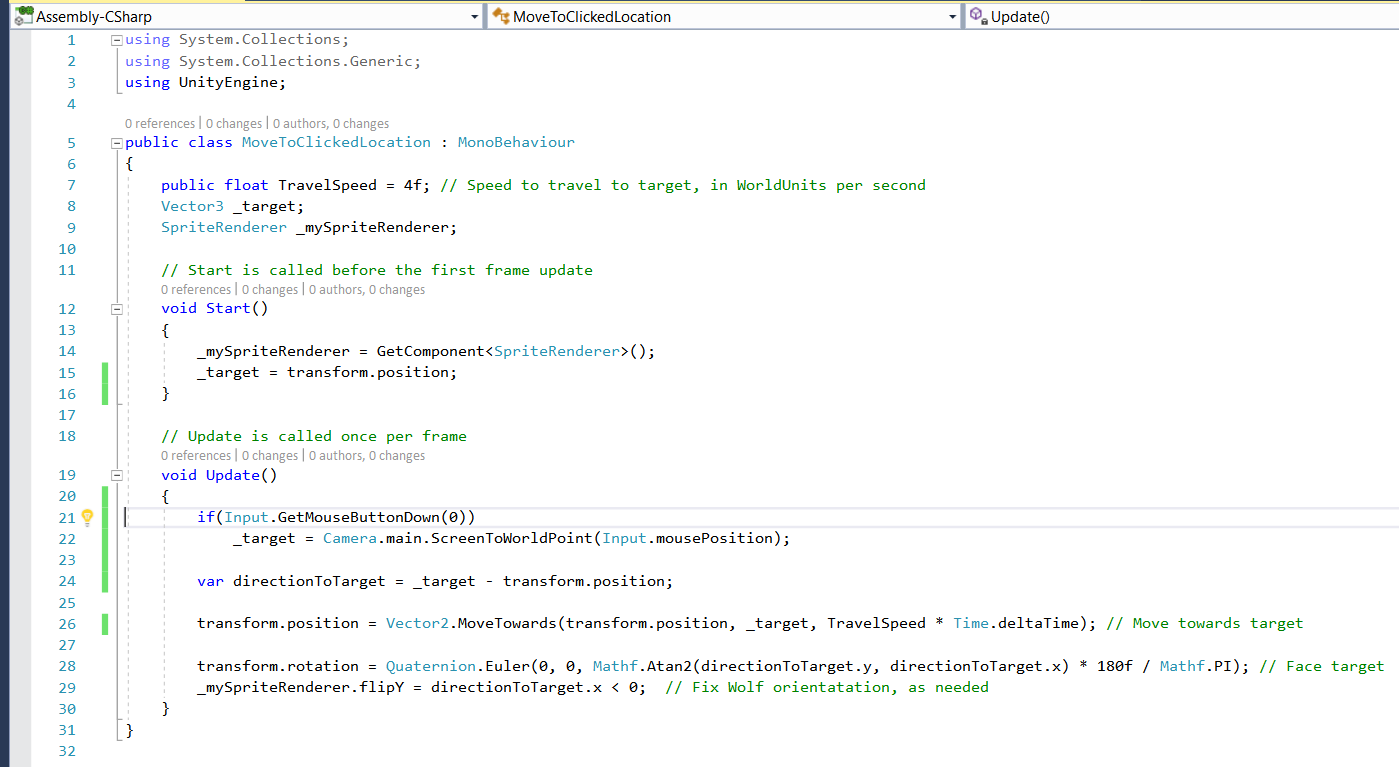
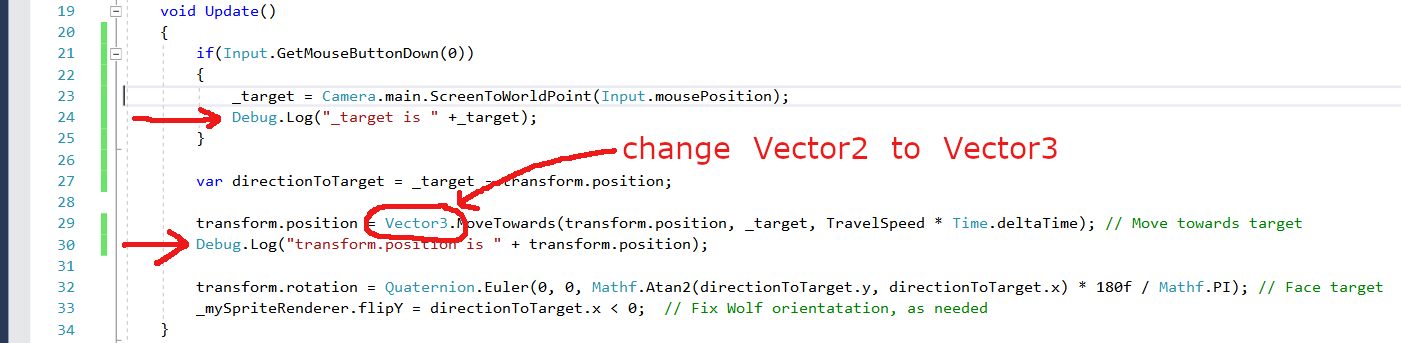
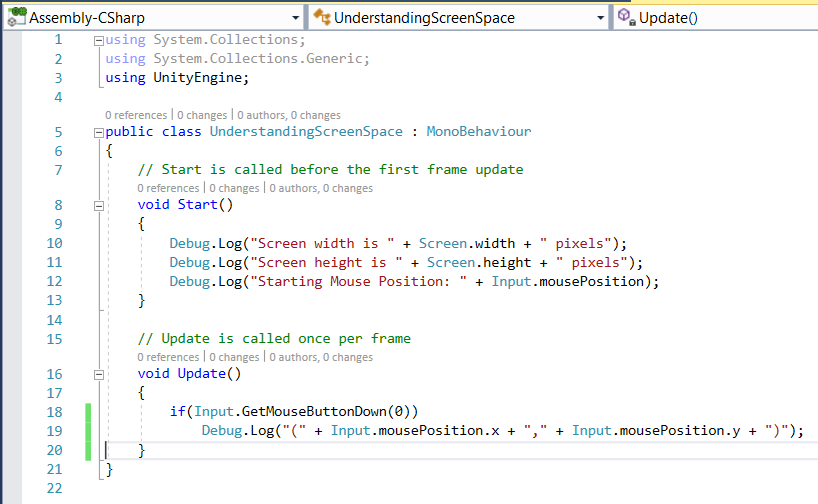
 (1) the script a text file containing this UnderstandingScreenSpace code |
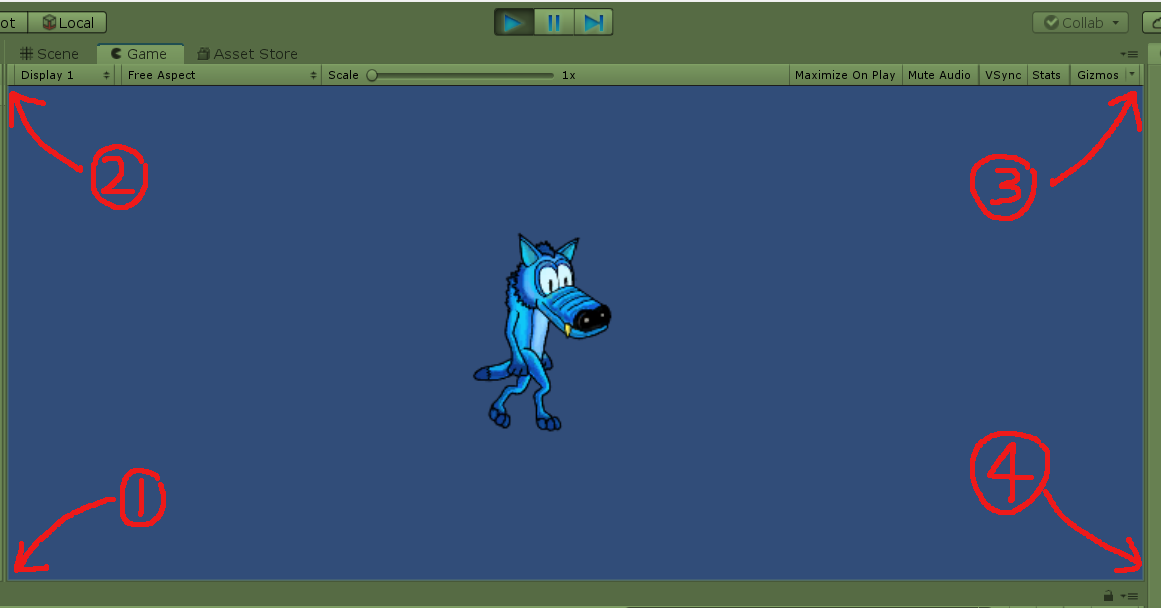
 The screen is dark blue. My four approximate clicked corners are shown. |
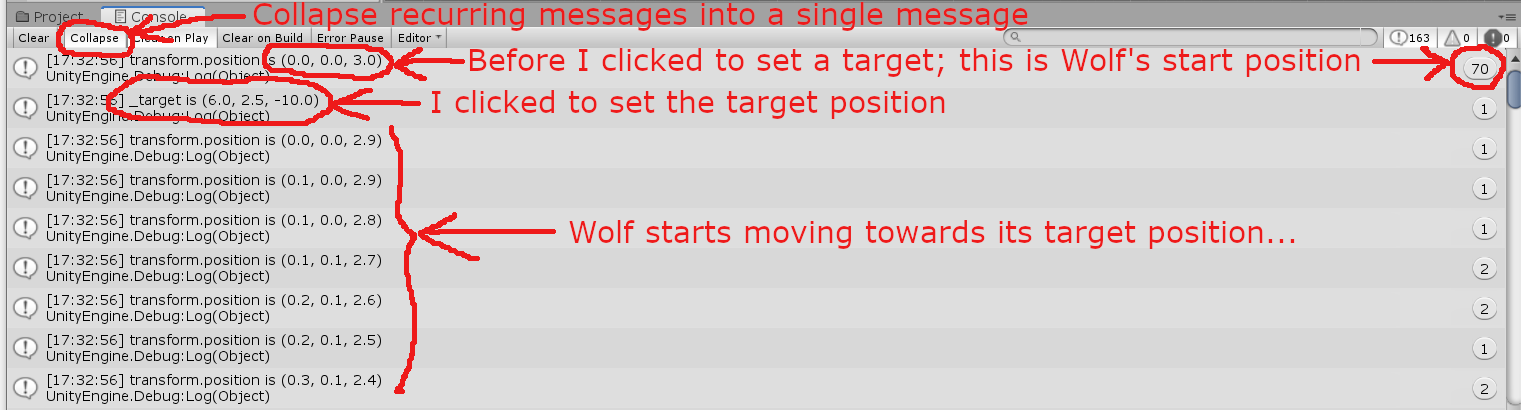
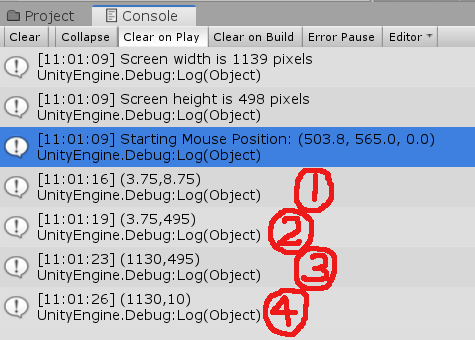
 sample console output Starting Mouse Positiongives the Screen Space coordinates of my Play button.I left-mouse-clicked the four (approximate) screen corners, in this order: (1) lower left corner (2) upper left corner (3) upper right corner (4) lower right corner |