
http://fishcaro.crosswinds.net/day_29_imagemaps.htm

INDEX CARD #29:
INTRODUCTION TO IMAGEMAPS (29a)How are imagemaps used? Imagemaps are often used as navigational devices. Read about this sort of use at: Some examples: a bowl of fruit; you get calorie counts as you click each fruit. A flower garden; you get names and information as you click each flower. A picture of a shelf of books: you get a story summary as you click on each book. The possibilities are unlimited! |
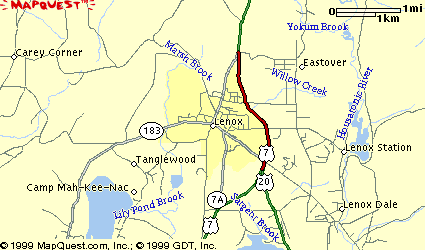
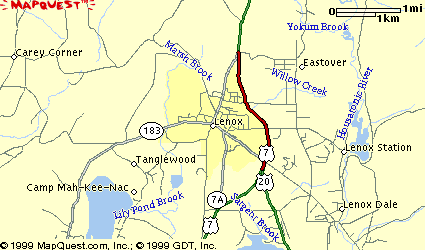
CLIENT-SIDE IMAGEMAPS (29b)What are the advantages to client-side imagemaps? -- They're self-contained within the HTML document, so you can test the imagemap on your own machine. -- They cut down the load on the server and therefore improve response time. -- They display complete URL information in the status bar when the mouse moves over a hot-spot. (Go to the "Lenox map" example above, put your mouse over "Lenox," and look at the status bar at the bottom of your screen.) Are there any disadvantages to client-side imagemaps? Some early versions of Internet Explorer and Netscape Navigator don't support client-side imagemaps. Other browers also may not support them. However, these browsers make up only a tiny portion of the current browser population. |
Printable version of Index Card 29a
Printable version of Index Card 29b
WORKSHEET #29:
ASSIGNMENT #29:
<IMG>
tag into your homepage. You'll be turning this image into an imagemap!