- Fill in the blank: the
<BODY>tag has attributes that affect . - List six attributes that can be used in the
<BODY>tag. - What does the attribute "bgcolor" stand for?
- What is the "background" attribute used for?
- What is the "text" attribute used for?
- What is the default text color?
- What is the "link" attribute used for?
- What is the default link color?
- What is the "vlink" attribute used for?
- What is the default visited link color?
- What is the "alink" attribute used for?
- What is meant by an "active link"?
- What is the default active link color?
- If you use a background tile, should you also specify a background color? Why or why not?
- Should you use the same file formats for all graphics? Why or why not?
- Suppose you use exactly the same non-web-safe color for a background color and for the background of an inline image on the page. Will they necessarily match seamlessly? Comment.
- What is the default margin used by most browsers between the browser window and the document's contents?
- Write the code that sets the top margin to 20 pixels and the side margin to 30 pixels for Internet Explorer.
- Write the code that sets the top margin to 20 pixels and the side margin to 30 pixels for Netscape Navigator.
- Write the code that sets the top margin to 20 pixels and the side margin to 30 pixels; your code should work in both Internet Explorer and Netscape Navigator.
Be able to answer all the following questions. There are only limited questions here, because many of these concepts have already been thoroughly discussed in earlier lessons. Some of the questions ask you to write snippets of code; be sure that you test all your code using SimpleText and your favorite browser! Also, be aware that some of the code that you will write in this section is deprecated.
- Talk a little about the
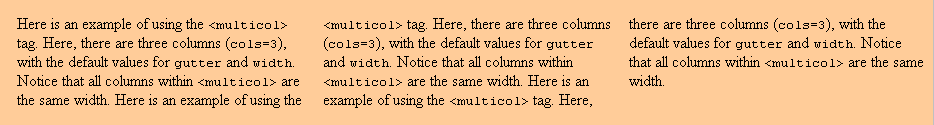
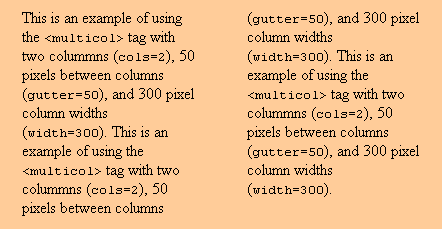
<multicol>tag. What is it used for? What browser(s) support it? Is it used a lot?
Note: Here are some examples of using the<multicol>tag. These are "snapshots" that were taken on the author's laptop, using an appropriate Netscape browser: - What does
<nobr>stand for? What is it used for? - Write the code
"a b c d e f g h i j k l m n o p q r s t u v w x y z" so that is will ALWAYS display on one line, regardless of how the window is re-sized. (Try it!) - What tag would you use to typeset the following poem (by A.R. Ammons)?
Eyesight It was May before my attention came to spring and my word I said to the southern slopes I've missed it, it came and went before I got right to see: don't worry, said the mountain, try the later northern slopes or if you can climb, climb into spring: but said the mountain it's not that way with all things, some that go are gone
- What does
<wbr>stand for?
.
- Fill in the blanks: The
<wbr>tag works only when placed within tagged text, and causes a only if the current line already extends beyond the browser's display window margins. - Write the code for
"a b c e d f e h i j k that ALLOWS for a line break between the "k" and "l", but is guaranteed not to break anywhere else, regardless of how the window is re-sized. (Try it!)l m n o p q r s t u v w x y z" - What is an "oxymoron"?
- The author gives an example of an HTML oxymoron. What is it?
- How can you over-ride the default Courier type inside the
<pre>tag, to get something like this?
This is a p r e t t y poem!
- Can you use the
<pre>tag to get pre-formatted text within a paragraph? Why or why not? - How would you typeset this: 1 2 3 4 5
- What does "esoteric" mean?
- Are
<nobr>and<wbr>part of the HTML 4.01 specifications? - Are
<nobr>and<wbr>widely supported by popular browsers? - How could you get the following right-aligned heading?
- Is there any specific function for creating indented text in HTML?
- Is the author "endorsing" current methods of creating indented text, by talking about these current solutions in the text? Comment.
- Use the "cheating" method involving an unordered list to create the following indented text:
-
The quick brown fox jumps over the lazy dog.
The rapid brown fox jumps over the indolent dog.
The fast brown fox jumps over the lethargic dog.
The speedy brown fox jumps over the lanquid dog.
The not slow brown fox jumps over the sluggish dog.
- Use the "cheating" method involving nested unordered lists to create several levels of indents:


A Right-Aligned Heading
-
The quick brown fox jumps over the lazy dog.
The rapid brown fox jumps over the indolent dog.
The fast brown fox jumps over the lethargic dog.
The speedy brown fox jumps over the lanquid dog.
The not slow brown fox jumps over the sluggish dog.
-
The quick brown fox jumps over the lazy dog.
The rapid brown fox jumps over the indolent dog.
The fast brown fox jumps over the lethargic dog.
The speedy brown fox jumps over the lanquid dog.
The not slow brown fox jumps over the sluggish dog.
-
The quick brown fox jumps over the lazy dog.
The rapid brown fox jumps over the indolent dog.
The fast brown fox jumps over the lethargic dog.
The speedy brown fox jumps over the lanquid dog.
The not slow brown fox jumps over the sluggish dog.