the "prompt" command (J7a)Use the following command to bring up a dialog box with a specified message. The default value puts a starting value in the dialog box. prompt(message,default);For example, the code:
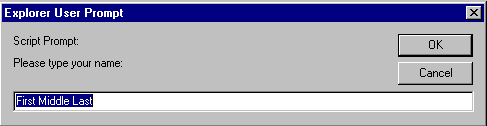
prompt("Please type your name:","First Middle Last")
will cause something like this to appear:  |
Getting an Empty Dialog Box (J7b)"" for the default value to display an
empty input box, like this:
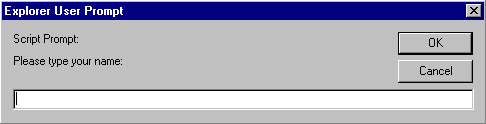
prompt("Please type your name:","")
It will cause something like this to appear:  NOTE: The text displayed in the "prompt" dialog box can only be plain text, not HTML-formatted text. Also, there's no way to get rid of the word "Script Prompt" (different browsers say slightly different things). It is there to prevent people from writing code that tries to imitate system dialogs and trick users into entering their passwords and such. |