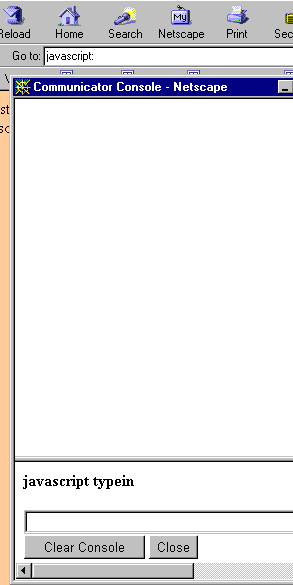
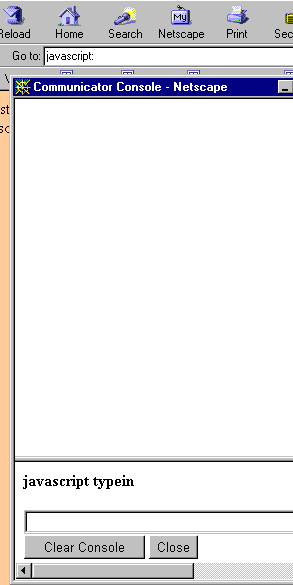
JJAVASCRIPT INTERPRETER SCREEN: |
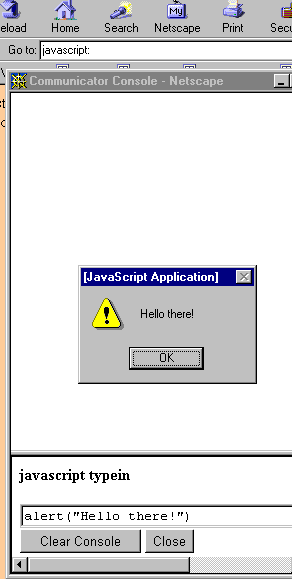
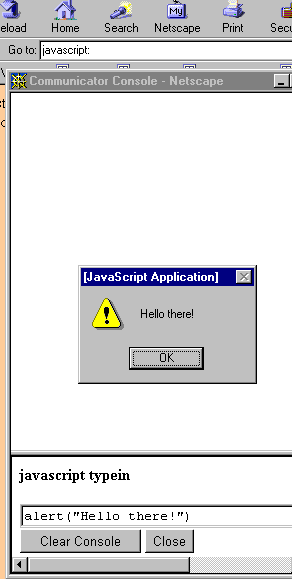
EXECUTING SOME CODE: |
www.crosswinds.net/~fishcaro/day_J2_javascript_basics.htm
INDEX CARD #J2:
BASIC STUFF (J2a)Can whitespace be used freely in JavaScript coding? JavaScript ignores most spaces, tabs, and newlines in programs, so you are free to format and indent your programs in neat, consistent, and easy-to-read ways. Pay attention to how programs are "laid out" in the lessons that follow, to begin to develop good programming style.
How can you tell when one statement ends in JavaScript, and another begins?
Simple statements in JavaScript are generally followed by semicolons (;) . You
can put more than one statement on the same line. Thus, you could write, on two
separate lines:
|
COMMENTS IN JAVASCRIPT (J2b)
|
HIDING JAVASCRIPT from old browsers (J2c)Some browsers that don't support JavaScript do, however, recognize the SCRIPT tag, and ignore everything inside, as they should. However, some old browsers don't even recognize the SCRIPT tag: they ignore this tag, and treat all the Javascript inside as HTML text to be displayed, so your JavaScript code can end up being formatted into garbage paragraphs and displayed on your web page! Here's a way to prevent this from happening. The reason it works is discussed on the next card, (J2d). The lines below are numbered for easy reference. |
HOW DOES THIS HIDE THE CODE? (J2d)Javascript recognizes the HTML comment opening sequence, treating it as a single-line comment: <!--
However, Javascript does not recognize the HTML comment closing sequence: -->
So, here's what happens: Browsers that don't understand the SCRIPT tags simply ignore lines 1 and 5. But, they'll also ignore lines 2, 3, and 4, because they're contained inside the HTML comment scheme: <!-- -->
But what about browsers that do support JavaScript? They recognize line 1, and know a
script is beginning. They ignore line 2, because it is a one-line comment in JavaScript! Then
they process line 3 (which represents all the JavaScript code). They ignore line 4, because
it's a one-line comment. They see that the script is finished on line 5.
|
PLAYING WITH JAVASCRIPT (J2e)javascript: This provides an easy way to play with JavaScript code! In the Worksheet for this lesson, you'll use the Javascript Interpreter screen to explore arithmetic with numbers in Javascript, by typing in things like this:
x = 2+3; document.write("the value of x is " + x + "<BR>");Numbers will be discussed in more detail in future lessons; this is just a preview of coming attractions. |
JJAVASCRIPT INTERPRETER SCREEN: |
EXECUTING SOME CODE: |
Printable version of Index Card J2a
Printable version of Index Card J2b
Printable version of Index Card J2c
Printable version of Index Card J2d
Printable version of Index Card J2e
WORKSHEET #J2:
(WJ2.1) Using Netscape, bring up a JavaScript Interpreter Screen, as discussed in (J2e). Type in
the following lines, and observe the results. Don't worry about the "true" that comes up;
this will be discussed later on.
x = 2+3; document.write("the value of x is " + x + "<BR>");
x = 2-3; document.write("the value of x is " + x + "<BR>");
x = 2*3; document.write("the value of x is " + x + "<BR>");
x = 2/3; document.write("the value of x is " + x + "<BR>");
x = Math.E; document.write("the value of x is " + x + "<BR>");
x = Math.PI; document.write("the value of x is " + x + "<BR>");
x = Math.abs(-2); document.write("the value of x is " + x + "<BR>");
x = Math.ceil(2.3); document.write("the value of x is " + x + "<BR>");
x = Math.floor(2.3); document.write("the value of x is " + x + "<BR>");
x = Math.max(2,3); document.write("the value of x is " + x + "<BR>");
x = Math.min(2,3); document.write("the value of x is " + x + "<BR>");
x = Math.pow(2,3); document.write("the value of x is " + x + "<BR>");
x = Math.random(); document.write("the value of x is " + x + "<BR>");
x = Math.round(2.4); document.write("the value of x is " + x + "<BR>");
x = Math.sqrt(9); document.write("the value of x is " + x + "<BR>");
<SCRIPT> tags can you have in an HTML
document?<SCRIPT> container tag, what is the attribute/value pair that lets you know that this
is a JavaScript script?<SCRIPT> container
go?<SCRIPT>container?