|
 | ||
|
 | ||
|
 |
http://fishcaro.crosswinds.net/day_35_some_table_techniques.htm
This lesson offers some standard "tricks of the trade" to get some basic table effects.
INDEX CARD #35:
CENTERING AN OBJECT |
CREATING A VERTICAL RULE (35b)
<TABLE BORDER=0 CELLPADDING=0 CELLSPACING=10>
You must keep In Netscape, an empty cell disappears; the See the results of this code below this card! |
| first text column |
second text column goes here |
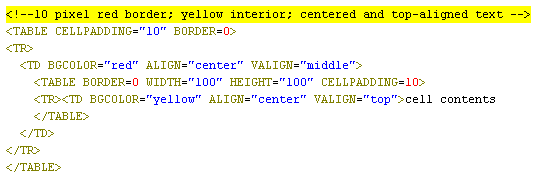
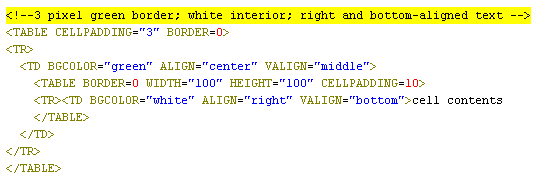
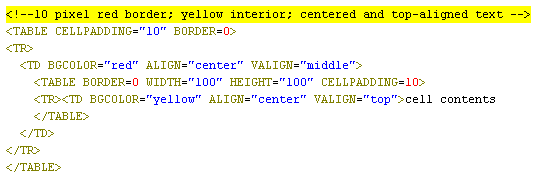
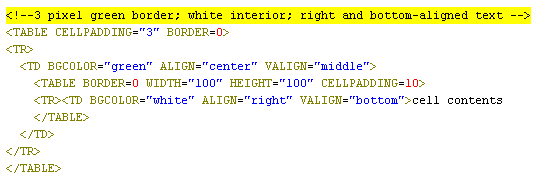
CREATING A COLORED BORDER |
CODE FOR A COLORED BORDER (35d)
<TABLE CELLPADDING="desired_border_thickness_in_pixels" BORDER=0>
<TR>
<TD BGCOLOR="border_color" ALIGN=center VALIGN=middle>
<TABLE BORDER=0
WIDTH="width_in_pixels"
HEIGHT="height_in_pixels"
CELLPADDING="desired_in_pixels">
<TR><TD BGCOLOR="inside_color"
ALIGN="desired_text_alignment"
VALIGN="desired_vertical_alignment">
cell contents
</TD></TR></TABLE>
</TD>
</TR>
</TABLE>
|
CELLPADDING=10.
|
 | ||
|
 | ||
|
 |
Printable version of Index Card 35a
Printable version of Index Card 35b
Printable version of Index Card 35c
Printable version of Index Card 35d
WORKSHEET #35:
ASSIGNMENT #35: