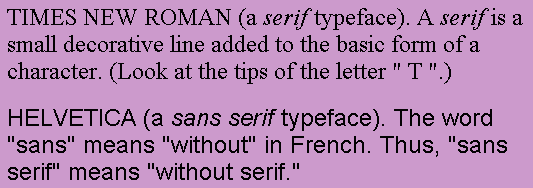
FONT versus TYPEFACE (32c)What is "TYPEFACE"? TYPEFACE (face, typestyle) is a design for a set of characters. Roughly, it refers to the shape of the characters. A couple common faces are:  |
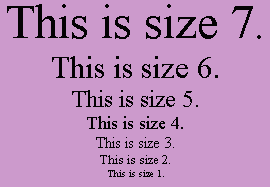
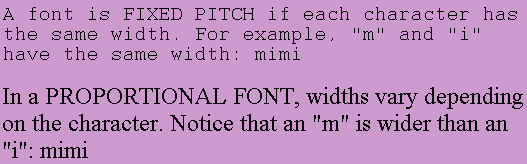
SIZE and SPACING OF FONTS (32d)What is the "SPACING" of a font? Characters can each take up the same width, or they can have different widths. In a fixed width font, "PITCH" refers to the number of characters that can fit in one inch. Common pitch values are 10 and 12.  |